What Are HTTP Cookies?
HTTP cookies are small pieces of data that are sent from a website and stored in your browser. While a user is viewing a website that uses cookies, the cookies collect data pertaining to your website activity such as preferences, shopping cart items, which pages you visited, etc. Cookies are very valuable to many websites as they facilitate a better user experience and are key in performing certain functions such as determining whether or not a customer is logged in, and with which account.
Each subsequent time the user browses the same site, their browser sends the cookie to the website’s server thus providing it with the information that was set in the last request. There are three main uses for cookies including:
- Session management
- Personalization
- Tracking
There are also various types of cookies available and can each be used in different scenarios.
What is a cookie-free domain?
The use of cookie-free domains is very simple and useful concept. All the website holds some static content like images, JavaScript and CSS files. These content doesn’t change so often. So the Cookie-Free Domain concept is to use a different domain that does not send commands to the visitor’s browser to store cookies from the website. So by configuring a different domain that doesn’t set cookies, we can decrease the size of the total request made by visitor’s browser to our server, while trying to download page resources.
Why Use Cookie-Free Domains?
We use Cookie-Free Domains to serve static content from a different domain to avoid unnecessary cookie traffic Although cookies are very useful in some cases, in other cases – such as the delivery of static content, they can hinder performance. When a browser makes a request for a static asset such as an image or CSS file, there is no need for it to also send a cookie to the server. This only creates additional network traffic and since the files are static (they do not change) the server has no use for the added cookie.
When you use cookie-free domains you are able to separate the content that doesn’t require cookies from the content that does. This helps improve your site’s performance by eliminating unneeded network traffic.
How Cookie-Free Domain Work
When the user requests a static images from the web server via the web browser cookies are also send but the server doesn’t have any use of them. That’s why in these cases cookies are considered a performance hit since they have no benefit but can make the HTTP requests take longer to complete. A workaround is to use a subdomain on which to host only the static content for your website. This way that subdomain will become cookie free since your cookies are set on the main website. All of the big content providers such as YouTube and Amazon use cookie free domains to optimize their traffic and loading times.
Benefits of Using Cookie-Free Domain
- Less network traffic
- Decreased loading times on static content
- improves Web site download performance
Another benefit of hosting static components on a cookie-free domain is that some proxies might refuse to cache the components that are requested with cookies. On a related note, if you wonder if you should use example.org or www.xyz.org for your home page, consider the cookie impact. Omitting www leaves you no choice but to write cookies to *.xyz.org, so for performance reasons it’s best to use the www subdomain and write the cookies to that subdomain
How To Use Cookie-Free Domains in WordPress
If you set your cookies on a top-level domain (e.g. xyz.com) all of your sub-domains (e.g. static.xyz.com) will also include the cookies that are set. Therefore, in this case, it is required that you use a separate domain name to deliver your static content if you want to use cookie-free domains. However, if you set your cookies on a www subdomain such as www.xyz.com, you can create another subdomain (e.g. static.xyz.com) to host all of your static files which will no longer result in any cookies being sent.
The following steps outline how to** use cookie-free domains in WordPress**:
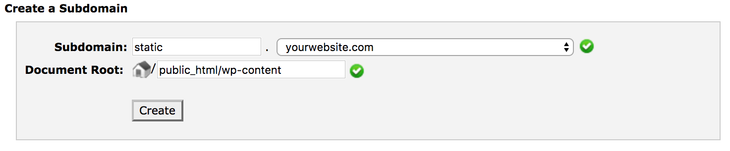
- Create a subdomain such as static.xyz.com which is where you will deliver all your static files from.
- Point your new subdomain to the /wp-content directory of your WordPress installation. For cPanel users, you will need to update the document root field from public_html/static to public_html/wp-content like the screenshot below.

- Edit your wp-config.php file to reflect the following:
define("WP_CONTENT_URL", "http://static.xyz.com");define("COOKIE_DOMAIN", "www.xyz.com"); - Run the following command in your SQL database, this will ensure all post URLs are directed to the new subdomain:
UPDATE wp_posts SET post_content = REPLACE(post_content,'www.xyz.com/wp-content/','static.xyz.com/')
Now that your cookie domain and static content subdomain are set, you can begin delivering static content without the server setting an unnecessary cookie for static assets.
How to use Cookie-Free Domains in Cloudflare?
You can’t enable cookie-free domains in Cloudflare if you don’t have cloudflare Enterprise plan. If you are enterprise plan member then you may request to disable the _cfduid cookie by contacting Cloudflare Support, but Cloudflare’s ability to detect and mitigate the impact of malicious visitors to a Customer’s website will be significantly impacted. While some speed recommendations suggest eliminating cookies for static resources, the performance implications are minimal.
Use a cookie free domains with Nginx
we can use Nginx server to serve static content for our website
Frst we will configure Nginx server to serve only the static content, and then we’ll see how to call static content like css files, js fiels and images from nginx server.
Configure Nginx server for cookie-free domain
We point the new domain in the DNS to the same server that the original domain is pointed to:
yourdomain.com A 12.13.14.15 static.static-yourdomain.com A 12.13.14.15
Now in the configuration of the server 12.13.14.15 we need to edit the ngix.conf file.
server {
listen ip:80;
server_name yourserver.com;
root /srv/http/nginx/yourserver.com;
access_log logs/yourserver.com.access.log;
location / {
index index.html;
charset utf-8;
}
}
}
server {
listen ip:80;
server_name static.static-yourserver.com;
root /srv/http/nginx/yourserver.com;
location / {
if ($request_filename ~ "\.(jpg|css|gif|png|swf|ico|mp3)$") {
break;
}
return 404;
}
}
Same way we can setup to use Cookie-free domains in Joomla and use Cookie-free domains in Drupal and use cookie-free domains in asp net and use cookie-free domains iis (Windows Server)
Cookie-free domains and CDNs
You can also use a CDN to deliver your static assets and use cookie-free domains while at the same time benefiting from the features a CDN has to offer. With KeyCDN, once you have setup a Pull Zone and retrieved the Zone URL or Zone Alias, you can simply integrate this into your chosen CMS or Framework.
KeyCDN provides the ability to ignore cookies through the Cache Cookies setting. The Strip Cookies settings prevents the client from receiving the Set-Cookie response header.
If both settings are enabled, your static content is being delivered via the closest CDN edge server and cookies are automatically stripped ensuring there is no additional cookie latency. This is an easy alternative from moving and configuring your site to deliver static assets from a separate subdomain. With a CDN that strips cookies, you can easily deliver content without cookies while taking advantage of all the other benefits that a CDN has to offer
YSlow cookie-free domain caveats
If you have the strip cookies and cache cookies options enabled as shown above however when running your site through YSlow are still receiving a warning, this is due to a YSlow false-positive. As previously mentioned, if you set your cookies on the top-level domain (e.g. xyz.com) all of your subdomains will also include the cookies that are set. This also includes your custom CDN URL if using one (e.g. cdn.xyz.com).
However, as long as you have the Strip Cookies setting enabled in KeyCDN, even if you receive this warning it will be incorrect. YSlow does not take into consideration that the CDN actually strips the cookie and therefore may continue to throw the error. However, if you run a curl command on the asset or check it within the Chrome DevTools Network panel, you won’t see any Set-Cookie headers. Therefore this YSlow warning can be safely ignored.
Additionally, if you are using Cloudflare then you simply won’t be able to achieve 100 on YSlow. Cloudflare appends a __cfduid cookie to every request which cannot be removed due to security reasons.
Thanks for Reading this Article. You can watch video tutorials for best practice. Click Here for Video Tutorials